2020年12月4日の夜中2:13にGoogleからGoogle Analyticsが新しくGoogle Analytics4になり、これまでのタグ(analytics.js)から新しいタグ(gtag.js)ができたのでサイトに反映させてほしいという趣旨のメールが届きました。

いつも思いますが、Googleからのメールは、よく読まないと内容把握に窮することが多いです。場合によっては、何度読んでもわからんこともあります。
今回は、新しくなったのはわかった。でも、どうやればいいかはよくわかりません。
なので、暫く放置の刑に処せられておりました。
今般、その放置刑から解放され、新しいタグ(gtag.js)を運営サイト(AFFINGER6テーマで運用中)に実装することができましたのでその手順を記録します。
なお、運営サイトは、すでにこれまでのタグ(analytics.js)を実装しております。
新しいタグ(gtag.js)実装の仕方としては、これまでのタグ(analytics.js)を稼働させつつ、新しいタグ(gtag.js)も追加稼働させる方法を取りました。
理由は、新しいタグ(gtag.js)が、これまでのタグ(analytics.js)のデータを引き継がないからです。
新しいタグ(gtag.js)を追加する作業を行うには
今日の作業リスト
-
- Google Analytics側で新しいタグのプロパティーを創設してタグを生成する。
- 生成されたタグをAFFINGER6で運用のサイトに埋め込む。
- 新しいタグが稼働しているかGoogle Analyticsのレポート画面確認する。
という3項目を行いました。以下、順に記載してゆきます。
Google Analytics4のプロパティーを創設し新しいタグ生成する
現在使用しているGoogle AnalyticsにGoogle Analytics4のプロパティーを作ります。
Google Analyticsへ出向きます。
https://analytics.google.com/
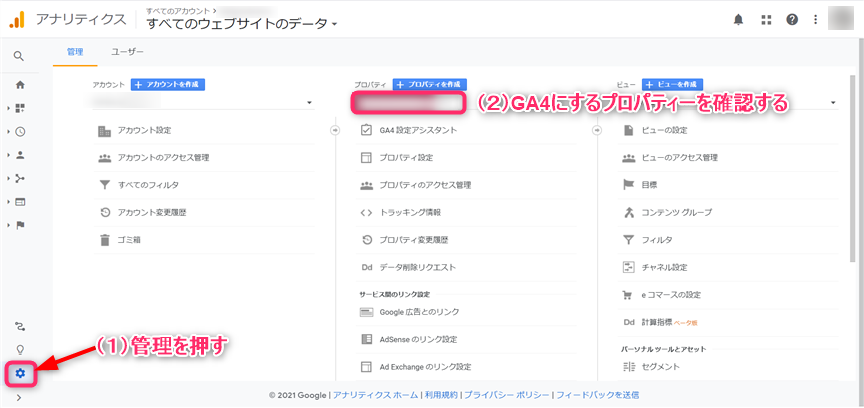
左端の「管理」を開きます。
Google Analytics4のプロパティーを作る対象プロパティーを確認します。

OKなら該当のプロパティー欄にある「GA4設定アシスタント」をクリックします。

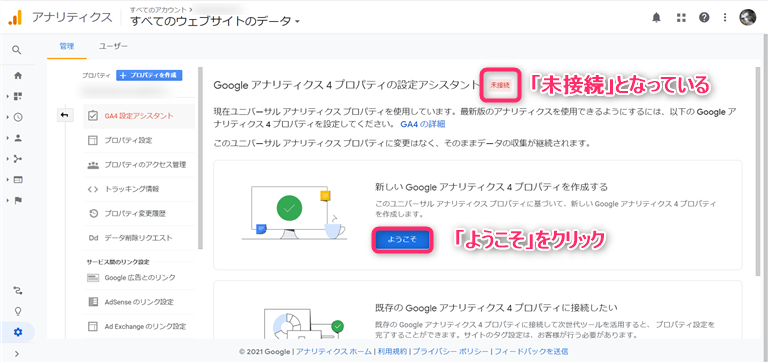
Googleアナリティクス4プロパティー設定アシスタントのページが表示されます。
GA4のプロパティーが未作成の場合、1行目「Googleアナリティクス4プロパティー設定アシスタント」と書かれている右横に
赤字で「未接続」となっています。
そして、最初の囲み枠に「新しいGoogleアナリティクス4プロパティーを作成する」にある「ようこそ」とかいてある青いボタンを押します。

ポップアップで「新しいGoogleアナリティクス4プロパティーの作成」と出てきます。一読して「プロパティーを作成」ボタンをクリックします。

GA4のプロパティーが作成されると、1行目「Googleアナリティクス4プロパティー設定アシスタント」と書かれている右横に
緑字で「接続済み」となります。また、2個目の囲み枠「リンク済みのプロパティ」欄に今回作成したプロパティー名とプロパティーIDが記載されます。
これを確認したら最初の囲み枠「GA4プロパティーの機能の確認と設定を行う」内の「GA4プロパティーを確認」とある青いボタンをクリックします。

これを押すと、「アシスタントの設定」が表示されます。
囲み枠( i )内の「接続済みのプロパティーを開く」ボタンをクリックします。

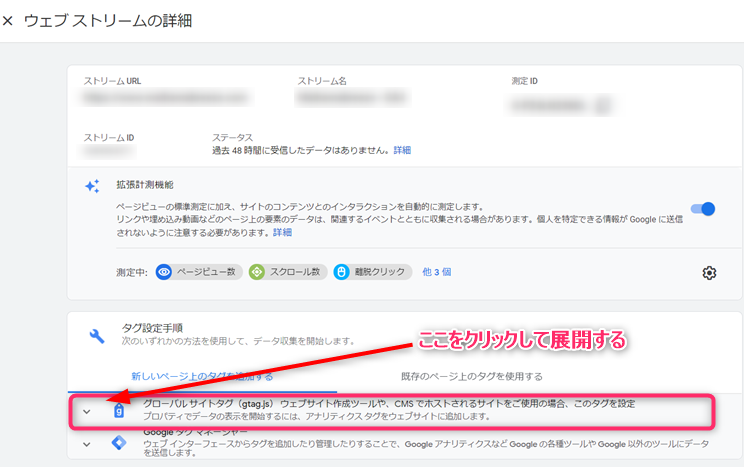
「ウェブストリームの詳細」画面が表示されます。
「タグ設定手順」欄「新しいページ上のタグを追加する」タブをクリックします。そのした1番目に「グローバルサイトタグ(gtag.js)~」と書かれている部分を展開します。

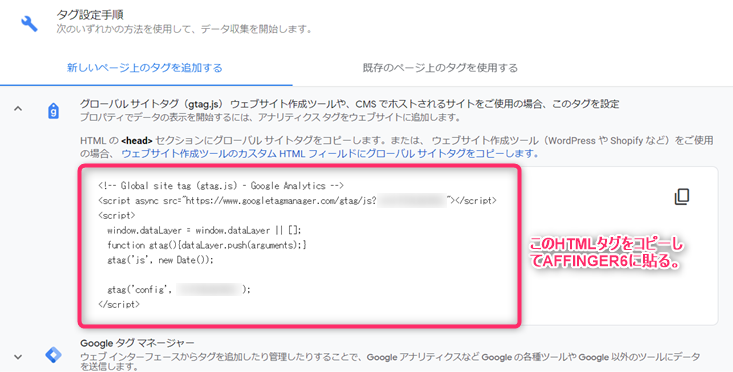
すると、HTMLタグが表示されます。表示されたHTMLタグをすべてコピーします。

これでGoogle Analytics側の作業は終わりです。
表示されたHTMLタグをコピーしておきます。これをAFFINGER6に設置します。
生成されたタグをAFFINGER6で運用のサイトに埋め込む
前項で取得したタグをAFFINGERに搭載していきます。
タグを搭載するサイトの管理画面に入り「AFFINGER管理」画面を開きます。

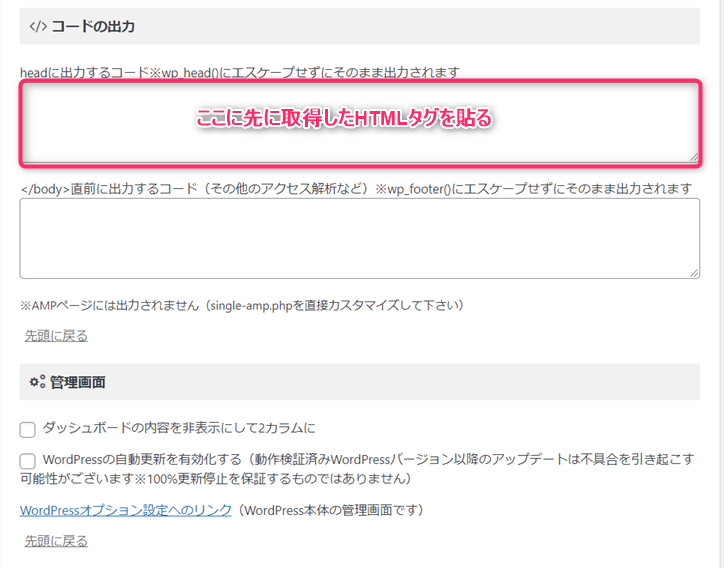
左のタブで「その他」をクリックし、「</>コードの出力」の項目までスクロールしてください。
下の画像上の赤枠で囲った部分に、先に取得したHTMLタグを貼り付けます。

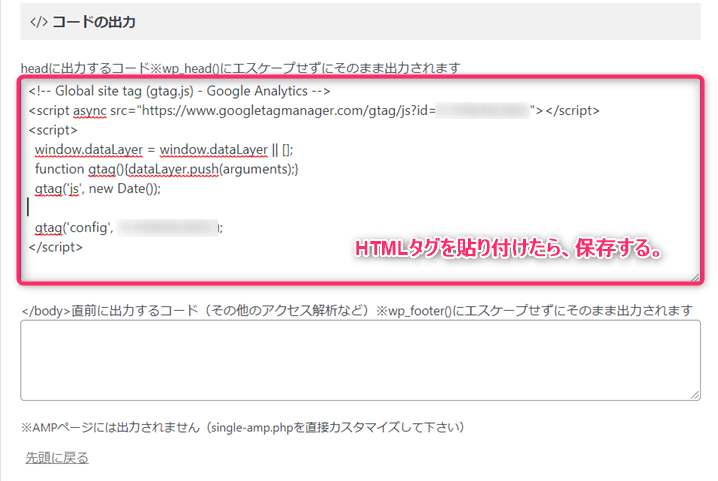
HTMLタグを貼りつけた結果が以下のようになります。貼り付けたら「保存」ボタンを押し保存します。

以上でAFFINGERサイトにGoogle アナリティクス4のHTMLタグを設置する作業は終わりです。
新しいタグが稼働しているかGoogle Analyticsのレポート画面確認する
Google Analytics4のプロパティー創設、サイトに新しいタグ(gtag.js)の実装が完了しました。
では、動いているか確認しましょう。
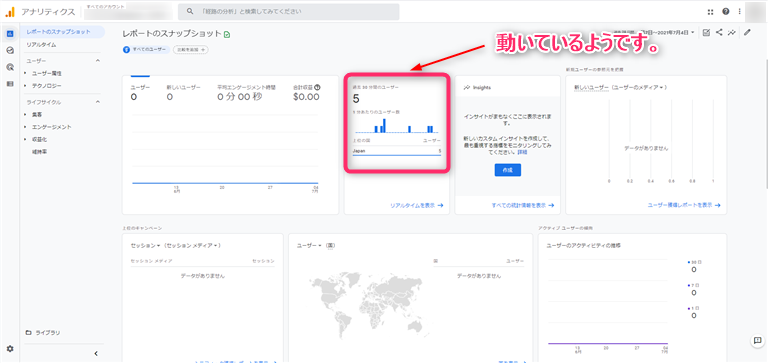
Google Analyticsのページにとび「レポート」>レポートのスナップショットを表示します。
GA4のプロパティー名であることを確認してください。
すると以下のような表示が出ます。

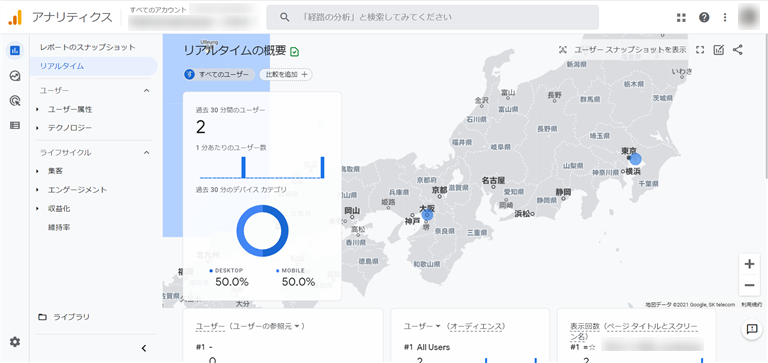
リアルタイムビューはこんな感じでした。

だいぶ見栄えが変わりましたね。
以上でGA4の導入が完了しました。
参考にしていただければ幸甚に存じます。