WordPressテーマのCocoonで記事内にYouTube動画を埋め込むと左によって表示されてしまいます。
これを、中央に表示したいと思いましたので、以下記録します。
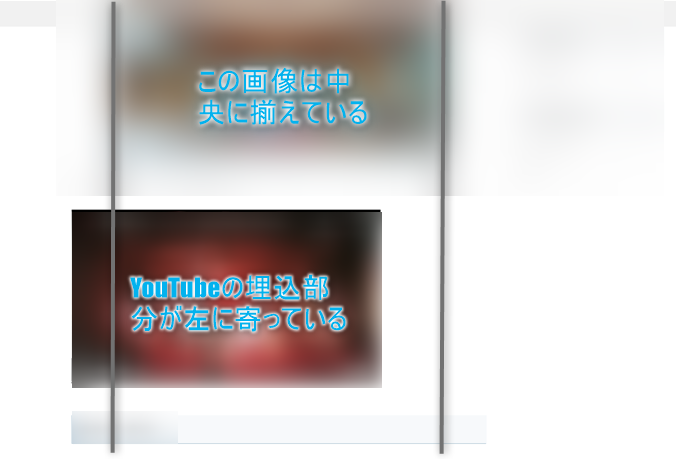
CocoonでYoutube動画を埋め込むと記事の左側によって表示される
ブロックエディターで、YouTube埋め込みブロックを選択し表示したいURLをコピペして埋め込むとブロックエディター上は、中央揃えできているように見えますが、実際の表示を見ると左側に寄せて表示されてします。

記事中に画像を中央に寄せている場合、このYouTubeの埋め込みだけ左寄りに表示されているのは、いかがなものかと思いますよね。
このYouTube埋め込みブロックには「中央揃え」を指定できるところがありますが、その指定をしても効きません。
そこで、YouTube埋め込みブロックを使った時に、中央に表示させる指定をご紹介します。
YouTube埋め込みブロック使用時中央に表示させる方法
Cocoonの子テーマに追加CSS設定を行うことで中央に表示させます。
ダッシュボードを開きます。
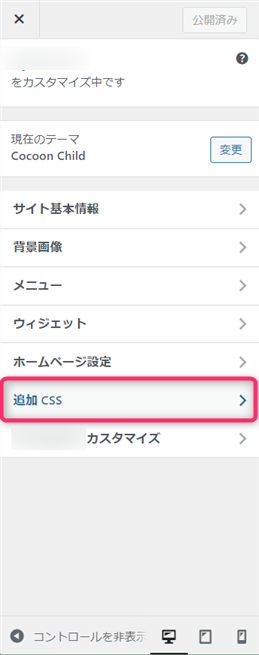
左メニューの「外観」>「カスタマイズ」を押下します。
カスタマイズ画面が表示され、左メニューに「追加CSS」タブを押下します。

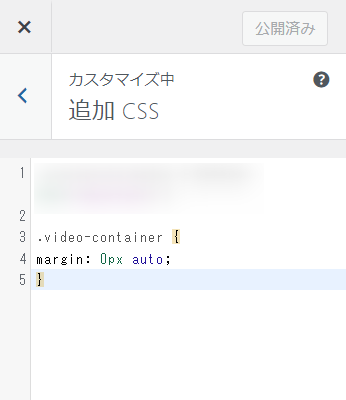
追加CSS欄のCSS指定行の一番下に以下を追加します。
| 行 | css code |
|---|---|
| 1 | .video-container {margin: 0px auto;} |

追加したら、「公開」を押下します。
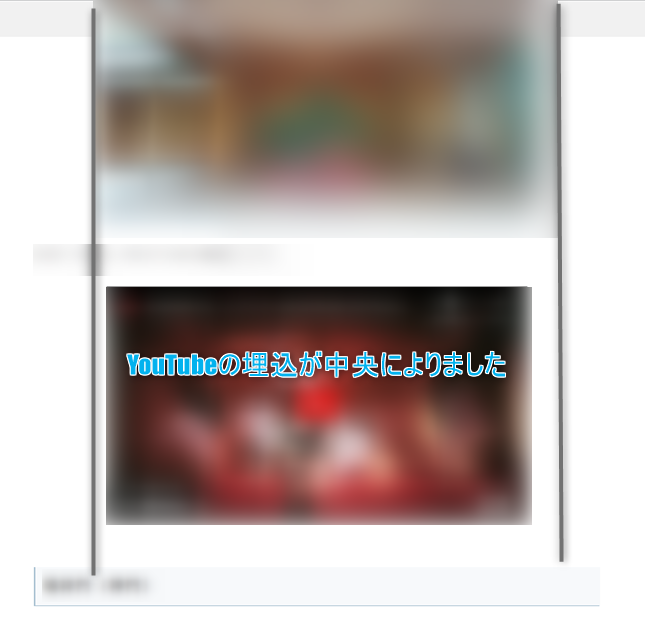
これで、YouTubeの画像表示が中央になると思います。
修正結果の確認
CSSを追加してどうなったか確認します。

この記事がお役に立てば幸いです。