reCAPTCHAとは
reCAPTCHAとは、問い合わせフォームなどを持つサイトに対するセキュリティツールの一つです。
問い合わせフォームを設置してしばらくしたら、大量のメールが届くようになったとかありませんか?これは、スパムやボットからの攻撃で、これを防ぐためにreCAPTCHA利用します。
reCAPTCHA v3はreCAPTCHAの最新バージョン
reCAPTCHA v3は、従来の「私はロボットではありません」のチェックボックスや画像認識タスクを用いず、ユーザーの行動を分析することでボットと人間を区別します。これにより、ユーザーは追加の操作を求められることなくウェブサイトを利用できるため、快適なブラウジング体験を提供します。
導入方法
WordPressで構築されているWebサイトでよく利用されるWEBフォームプラグインには、ContactForm7があります。このプラグインは、非常に有名で普及しているプラグインの一つです。
今回、reCAPTCHA v3をContactForm7と連携させることで実装させる手順について記します。
実装は、ContactForm7の「インテグレーション」設定内にあるreCAPTCHAとのインテグレーションセットアップを実施することで実現させます。
前準備として必要なものは以下の2つです。
1)Googleアカウント(ログインした状態)
2)ContactForm7を導入したWordPress WEBサイト
ContactForm7にreCAPTCHA v3を導入する手順
GoogleのreCAPTCHAサイトにアクセスし、連携用のサイトキーとシークレットキーを取得します。
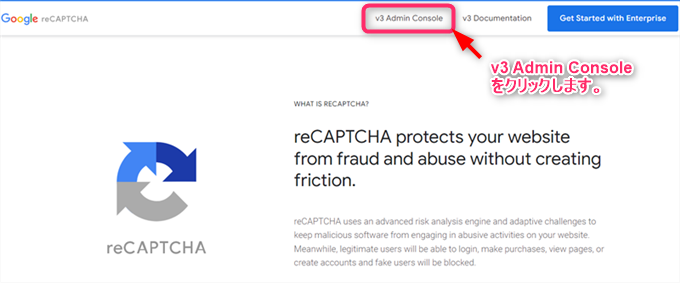
下記URLより、GoogleのreCAPTCHAサイトにアクセスします。
https://www.google.com/recaptcha/about/

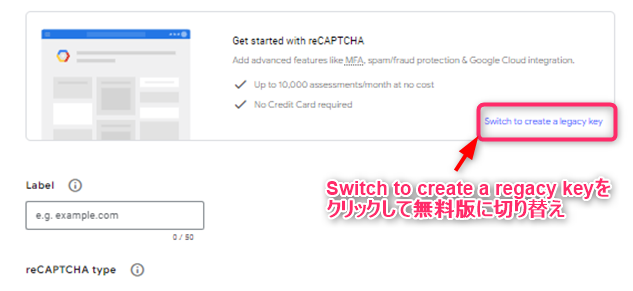
reCAPTCHAを導入するサイトを登録する画面が出てきます。
しかし、この画面は、有料版のものですので、無料版の登録画面にします。
「Switch to create a regacy key」をクリックします。

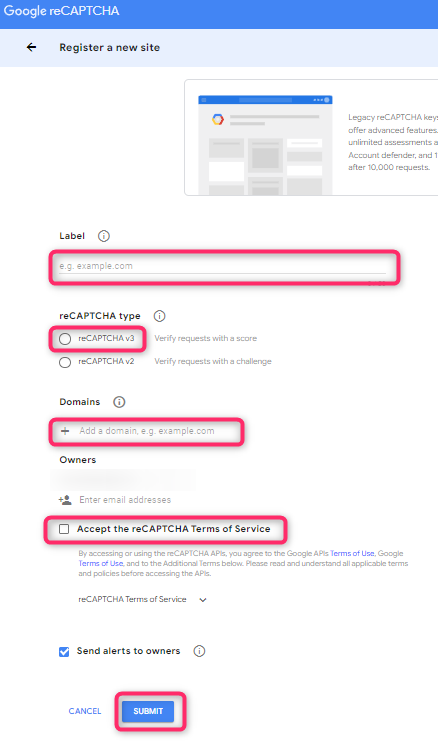
無料版のサイト登録画面が表示されました。必要項目を入力します。
1)Label
自分で管理しやすい名称を記入します。
2)reCAPTCHA type
reCAPTCHA v3のところのラジオボタンをアクティブにします。
3)Domains
導入するサイト名を記入します。
https://example.com/を登録する場合、「example.com」と記入。
4)Owners
用意したGoogleアカウントのgoogleメールアドレスが自動で記入されているはずです。
5)Accept the reCAPTCHA Terms of Service
左端のチェックボックスにチェックを入れます。
(reCAPTCHA のサービス利用規約を読んでね)
6)Send alerts to owners
チェックボックスにチェックがついていることを確認。
1)~6)を再確認してOKなら、「SUBMIT」ボタンを押下します。

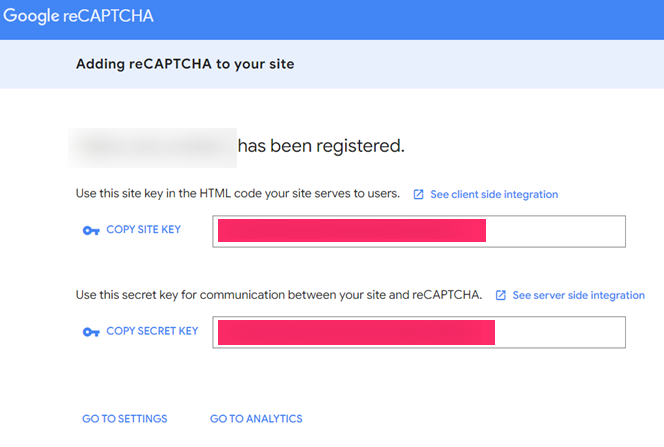
「SUBMIT」ボタンを押下した後、以下のような画面で、指定したWEBサイト専用の「サイトキー」と「シークレットキー」が表示されます。

上記画面は、このまま画面に表示させておいてください。
以上で、reCAPTCHA v3をContactForm7に実装するために必要な「サイトキー」と「シークレットキー」の取得が完了しました。
次にContactForm7にこれらのキーを指定することで実装します。
reCAPTCHA v3を実装するWEBサイトのダッシュボードにログインします。
左メニューの「お問い合わせ」→「インテグレーション」→「外部APIとのインテグレーション」と移動してください。
「reCAPTCHA」の項にある「インテグレーションのセットアップ」をクリックしてください。

先ほど取得したreCAPTCHAの「サイトキー」と「シークレットキー」を指定する欄が表示されています。種別を間違えないようにコピペして指定してください。
完了したら、「変更を保存」ボタンを押してください。

で、ContactForm7にreCAPTCHA v3が導入されました。
新旧比較
導入前のContactForm7のお問い合わせ画面は以下の通りです。

導入後のContactForm7のお問い合わせ画面は以下の通りです。

サイトの右下にreCAPTCHA保護マークが表示されています。成功です。
この保護マークのうえにマウスをポイントすると以下のような、reCAPTCHAのプライバシー・利用規約が出てきます。ニューっと出てきます。

以上でreCAPTCHAが導入されたことを確認できました。
reCAPTCHA保護マークの位置が気になるときの対処
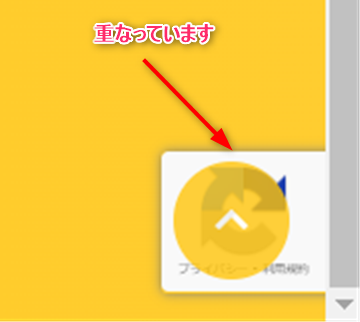
テーマ:Affingerを使用の場合、reCAPTCHAの保護マークとAffingerのタッチするとページの一番上に移動することができるボタンが重なり合ってしまう状態になります。

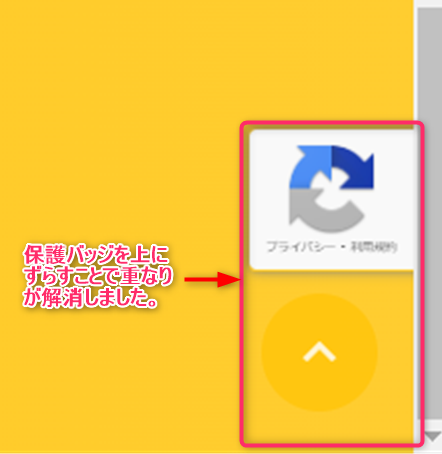
これを重ならないように、reCAPTCHAの保護マークを上にずらして表示させることにします。
AFFINGERの子テーマのCSSに以下を追加します。
| 行 | css code |
|---|---|
| 1 | .grecaptcha-badge { bottom: 80px!important; } |
WordPress管理画面に入り、「外観」>「カスタマイズ」」をクリックし、表示される左メニューの一番下にある「追加CSS」をクリックします。
左に表示されるテキストエリアに上記CSSコードをコピペしてください。

右画面に表示されるreCAPTCHA保護マークが上方向にずれて表示されているはずです。

ずれが甘い場合は、「80px」の数値を調整してください。
いい塩梅のとこでが出たら、「公開済み」を押下して修正を確定させます。
WordPressやるならConoHa WING
★☆★ <国内最速No.1>高性能レンタルサーバー【ConoHa WING】 ★☆★
●処理速度No.1のレンタルサーバー
「ConoHa WING」は、最新のCPUと高速SSDを搭載。
さらに独自チューニングのコンテンツキャッシュ機能やLiteSpeed LSAPIにより
超高速化されたレンタルサーバーです。
Webサーバー処理速度調査では、国内レンタルサーバーサービスの中で処理速度が【No.1】。
今までにない高速環境で利用できます。
●国内最安値水準!月額800円で利用可能
「ConoHa WING」は、初期費用無料、最低利用期間無し、月額968円から利用できます。
料金体系には月額定額制と、利用期間が1ヶ月に満たない場合は、自動的に1時間単位の課金に切り替わる時間課金制があり、
常に一番安い料金のお支払いとなり無駄を省いた最小限のコストで利用ができます。
また、長期利用割引プラン「WINGパック」のお申込みなら通常料金より最大33%オフで、
さらに、初回の申込月は無料で利用できるので大変お得です。
●WordPressに最適なレンタルサーバー
「ConoHa WING」は、独自にチューニングした強力なキャッシュ機能が標準で
提供されていて、数万リクエスト/秒の膨大なアクセスにも対応しています。
また、コントロールパネル上からかんたんにWordPressのインストールと、
他社サーバーから移行ができ、WordPress専用クラウドにも負けない高性能で
とても使いやすいサービスです。
●充実の高機能と安心のセキュリティ
「ConoHa WING」は、全てのプランにおいて、マルチドメインやデータベース、
メールアドレスを無制限に利用できて、1台のサーバーで複数Webサイトの運用ができます。
最新のPHP7への対応はもちろん、MySQLやSSH、Cronなど多くの機能に対応しているので、
いろいろな用途に利用できます。
さらに、Webアプリケーションを通した不正侵入を防御できるWAF機能や、
ウイルスチェック、スパムメールフィルタ機能も標準搭載しているので、
長く安心して利用できます。
●より安定性重視のリザーブドプラン
「ConoHa WING」は、通常のリソース共用型プランのほか、CPU・メモリなどの
リソースを1サーバー毎に割り当てていて、他のお客様の利用状況に影響されず、
収容ホストの負荷が上昇しても常に安定した環境で利用できる「リザーブドプラン」もあります。
また通常型プランとリザーブドプラン間のプラン変更はいつでも自由にできるので、
自身のニーズに合わせた、柔軟な利用が可能です。
「ConoHa WING」は、通常のリソース共用型プランのほか、CPU・メモリなどの
リソースを1サーバー毎に割り当てていて、他のお客様の利用状況に影響されず、
収容ホストの負荷が上昇しても常に安定した環境で利用できる「リザーブドプラン」もあります。
また通常型プランとリザーブドプラン間のプラン変更はいつでも自由にできるので、
自身のニーズに合わせた、柔軟な利用が可能です。
![]()
この記事がお役に立てば幸いです。